Installation
Running Sharp Scripts or creating Sharp Apps
If you're only looking to run Sharp Scripts or creating Sharp Apps or Gist Desktop Apps then you'll only need to install the x or app dotnet tools.
Cross-platform command-line tool for Windows, macOS and Linux
$ dotnet tool install -g x
Windows 64bit in Chromium Desktop App
$ dotnet tool install -g app
Update to latest versions
If you already have the tools installed, upgrade them to the latest version with:
$ dotnet tool update -g x $ dotnet tool update -g app
Using #Script within .NET or .NET Core Apps
#Script is available for .NET Core or .NET v4.5+ Framework projects from the ServiceStack.Common NuGet Package:
PM> Install-Package ServiceStack.CommonIt's also available for ASP.NET Core Apps on the .NET Framework by installing:
PM> Install-Package ServiceStack.Common.CoreYou're now all set to have fun with #Script! Start by evaluating a script:
var context = new ScriptContext().Init();
var output = context.RenderScript("The time is now: {{ now |> dateFormat('HH:mm:ss') }}");Configure with ServiceStack
To utilize #Script Pages in ServiceStack, register the SharpPagesFeature plugin:
public void Configure(Container container)
{
Plugins.Add(new SharpPagesFeature());
}Starter Project Templates
The Starter Projects below provide a quick way to get started with a pre-configured ServiceStack App with #Script Pages:
.NET Core #Script Pages Project
Create a new #Script Pages Website .NET 5.0 App with x new:
$ dotnet tool install --global x $ x new script ProjectName

ASP.NET Core #Script Pages Project on .NET Framework
To create ASP.NET Core Project on the .NET Framework:
$ x new script-corefx ProjectName
ASP.NET v4.5 #Script Pages Project
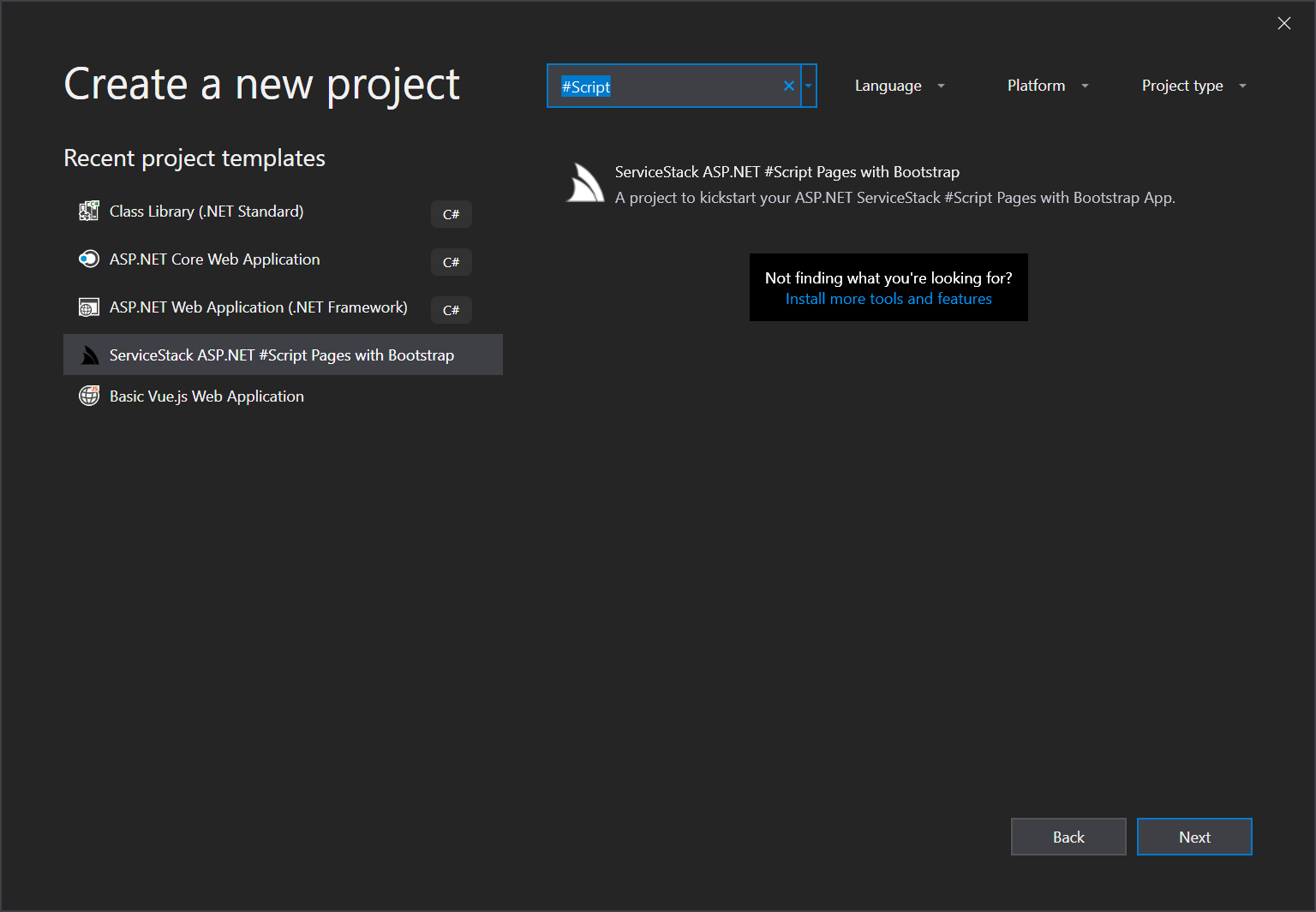
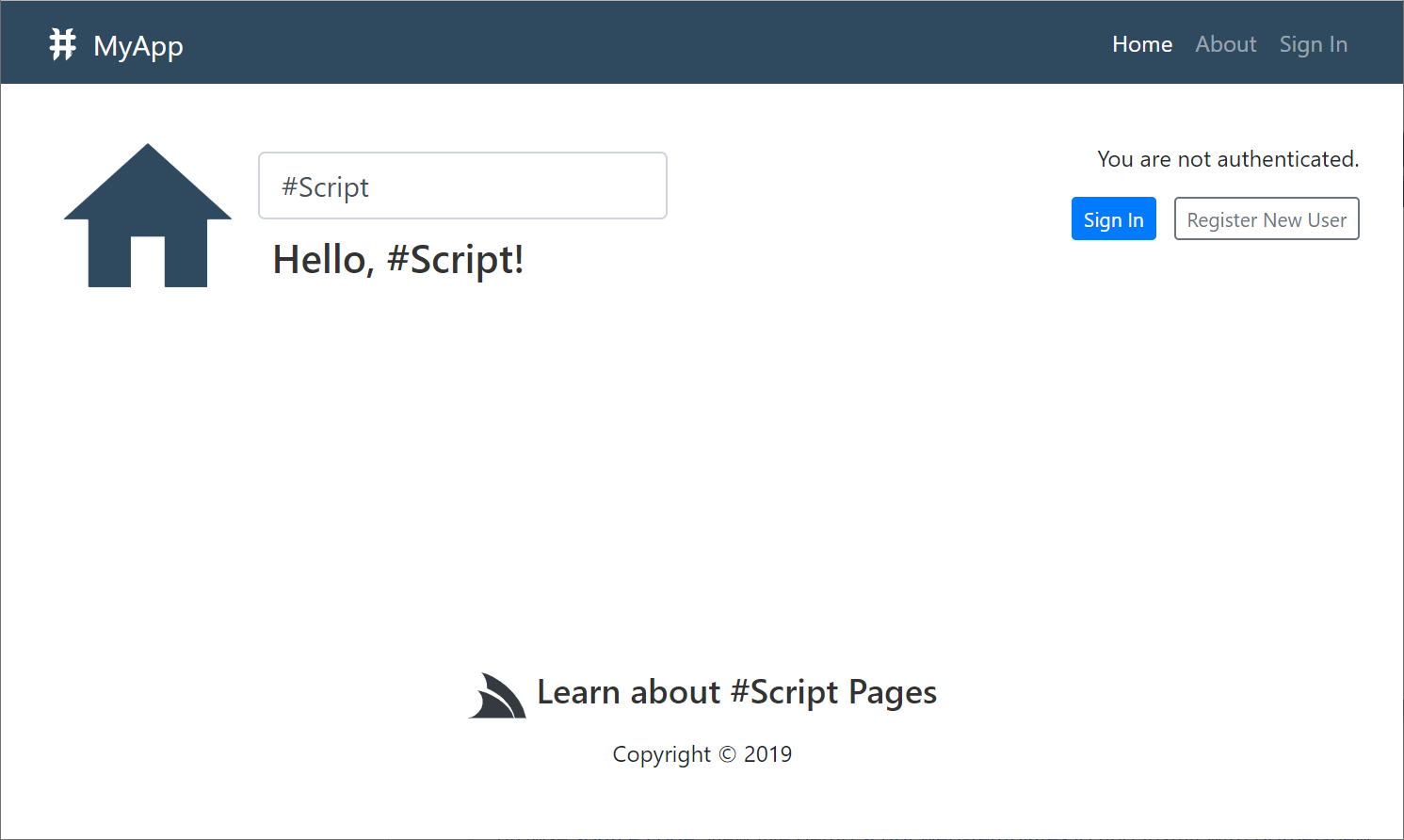
For ASP.NET v4.5+ projects create a new ServiceStack ASP.NET #Script Pages with Bootstrap from the VS.NET Templates in ServiceStackVS VS.NET Extension to create an ASP.NET v4.5 Project using ServiceStack's recommended project structure:
SharpApp Project Templates
Sharp Apps is our revolutionary new approach to dramatically simplify .NET Wep App development by using ServiceStack Templates to build entire Websites in a live real-time development workflow without any C# and requiring no development environment, IDE’s or build tools - dramatically reducing the cognitive overhead and conceptual knowledge required for developing .NET Core Websites in a powerful dynamic templating language that's simple, safe and intuitive enough that Web Designers and Content Authors can use.
Init Sharp App
The easiest way to create an empty Sharp App is to run app init from an Empty App Directory:
$ md Acme && cd Acme && web initWhich will create an empty Sharp App as seen in the Spirals video:

Bare SharpApp
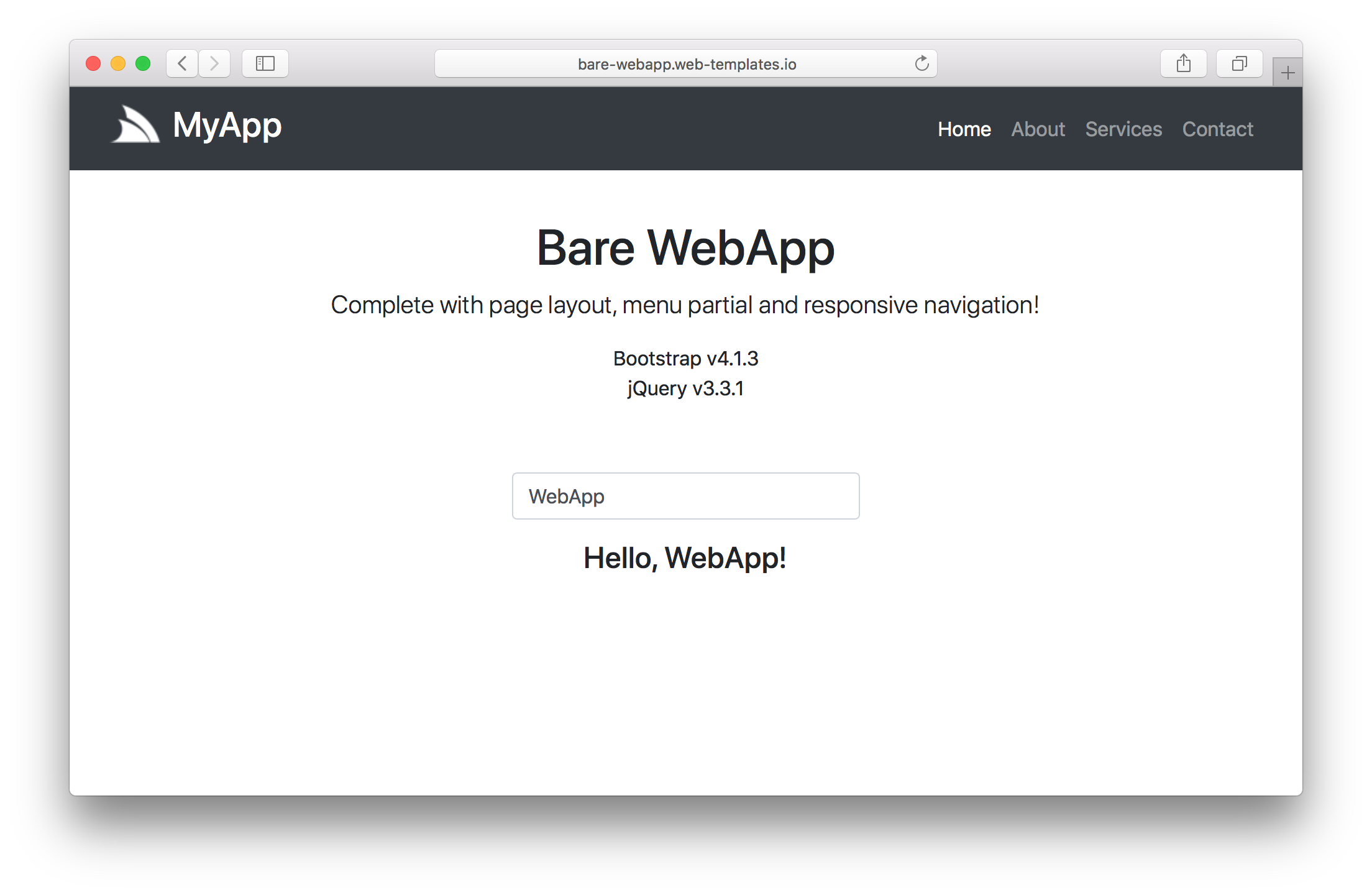
To start with a simple and minimal website, create a new bare-app project template:

$ x new bare-app ProjectNameThis creates a multi-page Bootstrap Website with Menu navigation that's ideal for content-heavy Websites.
Parcel SharpApp
For more sophisticated JavaScript Sharp Apps we recommended starting with the parcel-app project template:

$ x new parcel-app ProjectNameThis provides a simple and powerful starting template for developing modern JavaScript .NET Core Sharp Apps utilizing the zero-configuration Parcel bundler to enable a rapid development workflow with access to best-of-class web technologies like TypeScript that's managed by pre-configured npm scripts to handle its entire dev workflow.
SharpApp Examples
View our Example Sharp Apps to explore different features and see examples of how easy it is to create with Sharp Apps:
- About Bare SharpApp - Simple Content Website with Menu navigation
- About Parcel SharpApp - Simple Integrated Parcel SPA Website utilizing TypeScript
- Redis HTML - A Redis Admin Viewer developed as server-generated HTML Website
- Redis Vue - A Redis Admin Viewer developed as Vue Client Single Page App
- Rockwind - Combination of mult-layout Rockstars website + data-driven Nortwhind Browser
- Plugins - Extend Sharp Apps with Plugins, Filters, ServiceStack Services and other C# extensions
- Chat - Highly extensible App with custom AppHost that leverages OAuth + Server Events for real-time Chat
- Blog - A minimal, multi-user Twitter OAuth blogging platform that can create living, powerful pages