Hot Reloading
#Script has a simple, but effective configuration-free hot-reloading feature built-in that's enabled when registering the SharpPagesFeature plugin:
Plugins.Add(new SharpPagesFeature());It can then be enabled in your website by adding the expression below at the top of your _layout.html:
<i hidden>{{ '/js/hot-loader.js' |> ifDebugIncludeScript }}</i>This will embed the dependency-free hot-loader.js script during development to poll the service endpoint below:
/templates/hotreload/page?path=path/to/page&eTag=lastETagReceivedWhich responds with whether or not the client should reload their current page, preserving their current scroll offset.
An easy way to temporarily disable hot reloading is to surround the expression with the noop block {{#noop}}{{#if debug}} ...{{/noop}} or if preferred you can just use comments {{* #if debug ... *}}
When to reload
Hot Reloading only monitors #Script Pages. You'll need to do a hard refresh with Ctrl+Shift+F5 if making changes to .css or .js to force the browser to not use its cache. For App Code or Configuration changes you'll need to restart your App to pick up the changes.
Implementation
The Service is just a wrapper around the ISharpPages.GetLastModified(page) API which returns the last modified date of the page and any of its dependencies by scanning each expression in the page's AST to find each referenced partial or included file to find the most recent modified date which it compares against the eTag provided by the client to determine whether or not any of the pages resources have changed.
Since it's just scanning the AST instead of evaluating it, it will only be able to find files and partials that were statically referenced, i.e. the typical case of using a string literal for the file name as opposed to a dynamically creating it.
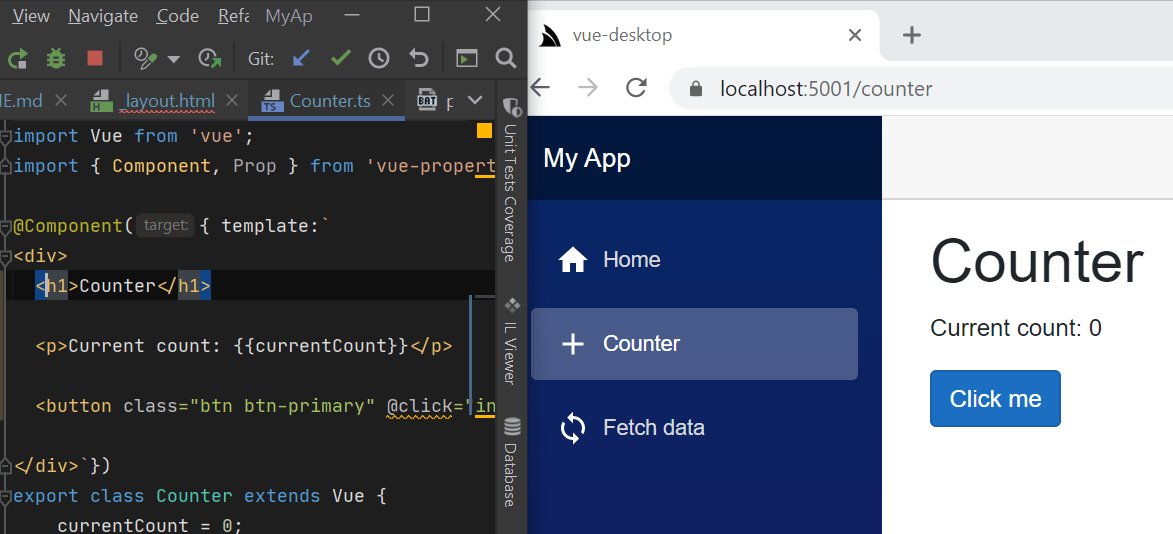
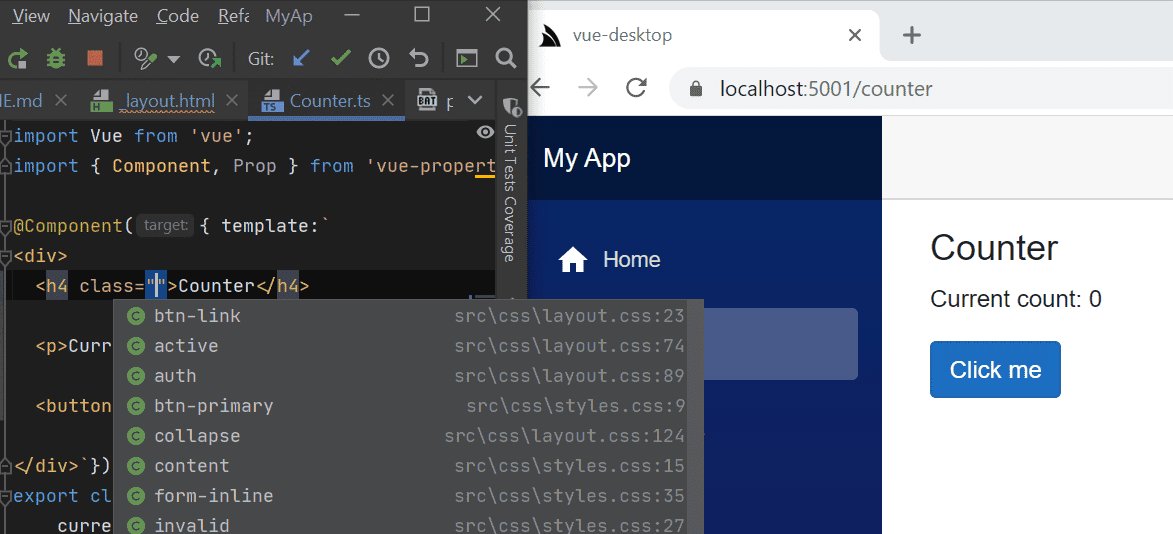
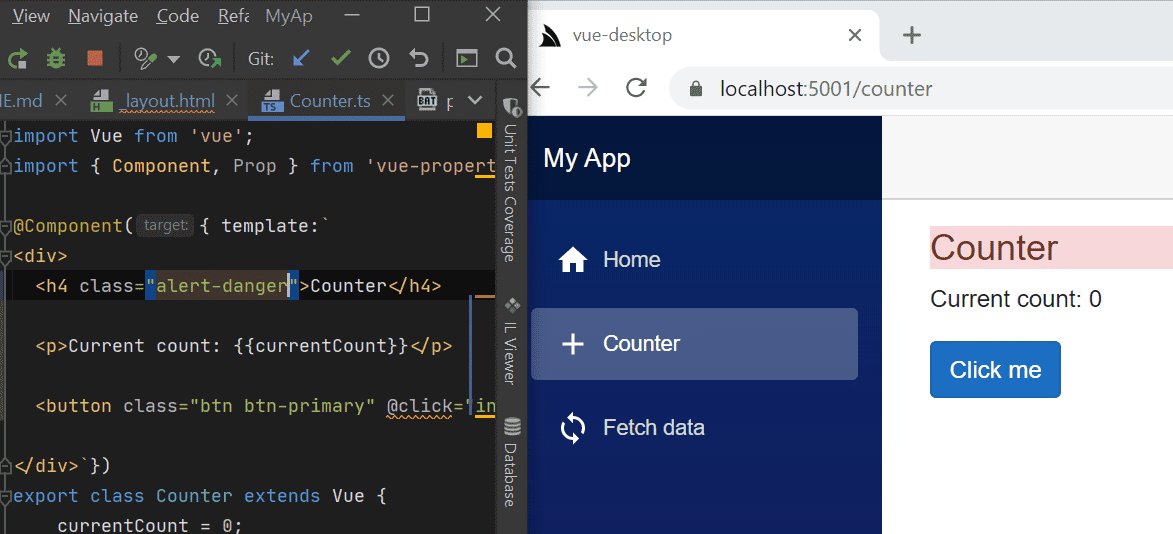
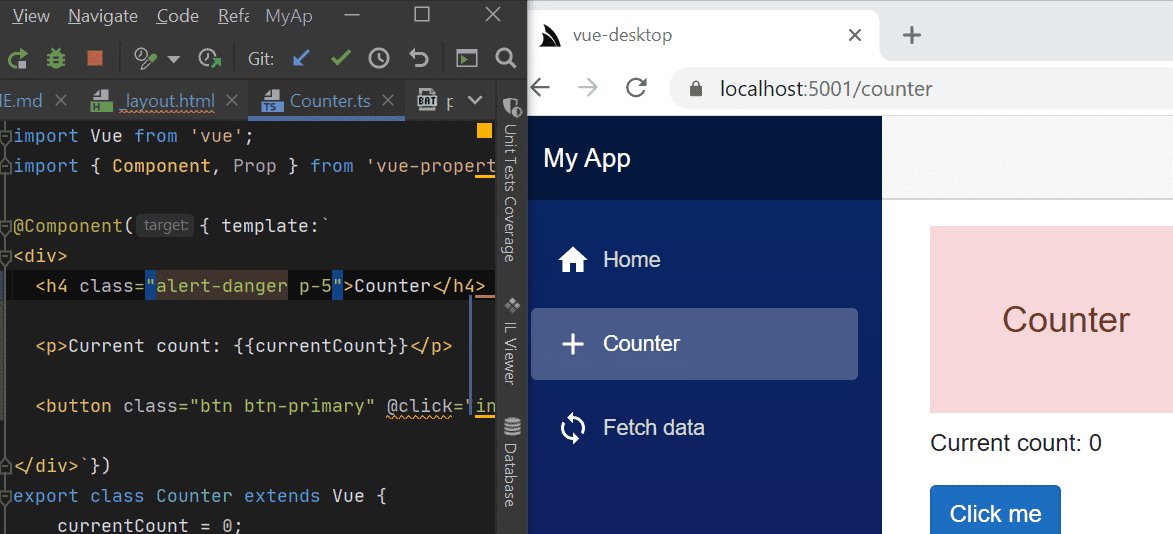
Preview
If enabled and working correctly hot reloading should allow you to view instant UI changes on save: